Compare Disqus vs Valine comment system and how to set up Valine
Disqus vs Valine
Disqus
A lot of people are using Disqus as their static sites' comment system. It's actually pretty good and does its job well. But the thing I don't like about Disqus is it requires you sign in first. Imagine if you just surf to a site that you don't usually go to and all the sudden want to leave a comment, who would go through all the trouble to sign in or even sign up for those who haven't even got a Disqus account letting along that Disqus could take more time to load up your page.
Valine
Now it comes Valine. One thing I like about it is you can comment as anonymous without login . And it provides you visitor counter and comment counter for each of your post. It's async call so doesn't block your page load. But it has its drawback. The international accounts' API us.avcloud calls are not stable at times.
How I set up Valine
Just need go to leancloud.app and register an account and create an app there. Get the appId and appKey and add your site domain to whitelist. The code required to ping the api and get back your comments is below:
<head>
...
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
...
</head>
<body>
...
<div id="vcomment"></div>
<script>
new Valine({
el: '#vcomment' ,
appId: 'Your appId',
appKey: 'Your appKey'
});
</script>
</body>Critical step
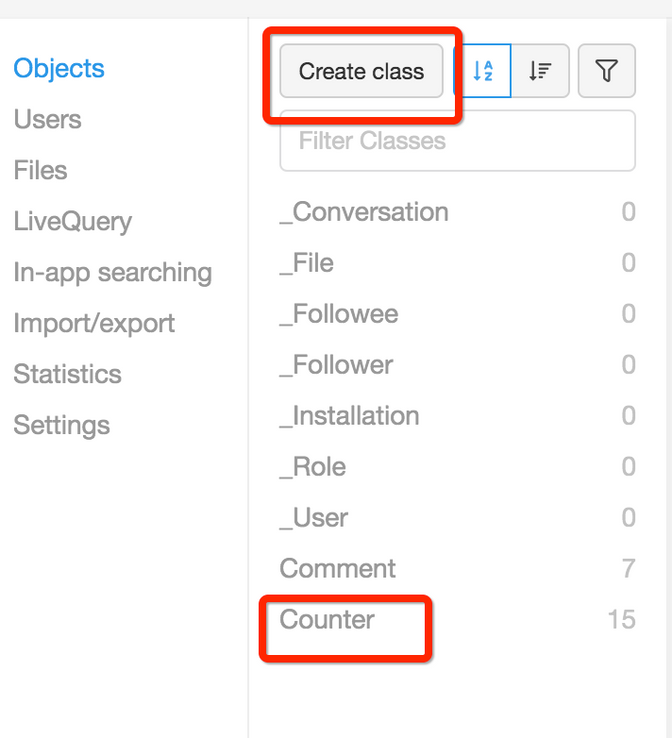
I found this step is missing in most of the docs I can find. If you miss this step, the counter won't work and you will get 2 weird error messages in Chrome dev console "xxx site has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource." . You have to create the counter class by yourself ffs..